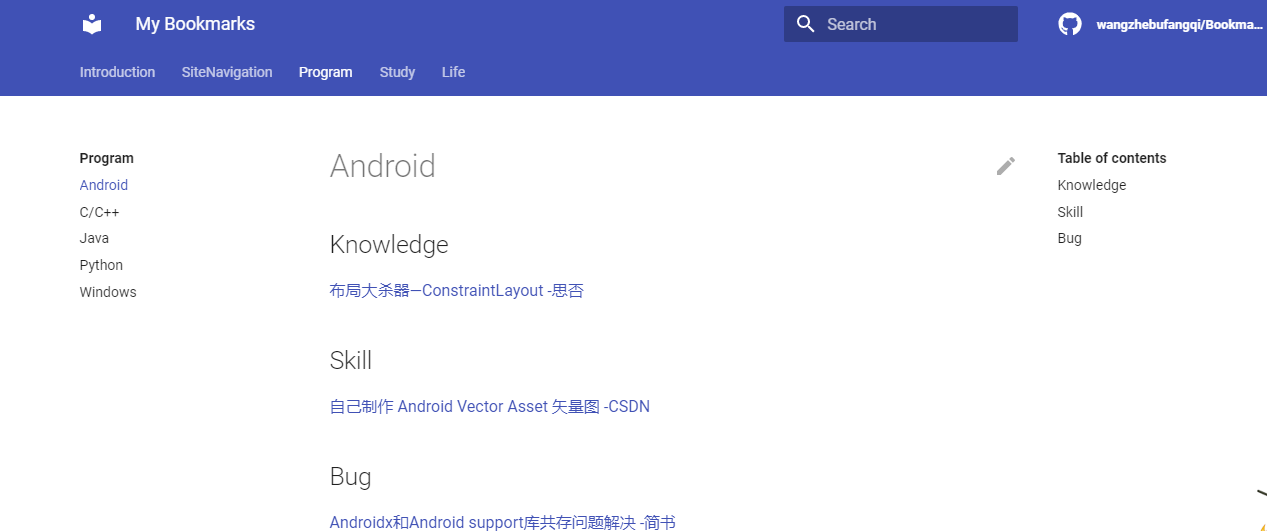
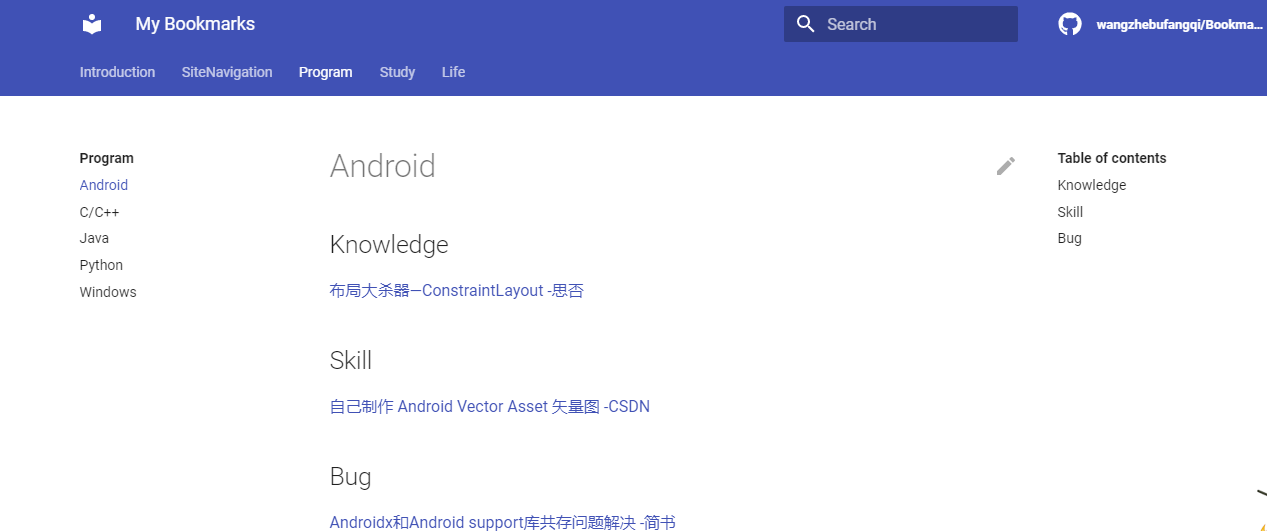
效果

https://TetsuOu.github.io/Bookmarks/
官方地址
https://squidfunk.github.io/mkdocs-material/
以下只做一下简单介绍,更多信息参考官方介绍。
开始
MkDocs-material是MkDocs的一个第三方主题,界面优美。使用前应注意MkDocs是必需的。
安装
可利用pip进行安装,除此之外,还可以使用docker、git进行安装,详见官网。
1
| pip install mkdocs-material
|
使用
在项目中的配置文件mkdocs.yml中进行配置:
1
2
| theme:
name: material
|
更改网站图标
新的图标放在docs文件夹内的指定路径,如img/favicon.ico
1
2
| theme:
favicon: img/favicon.ico
|
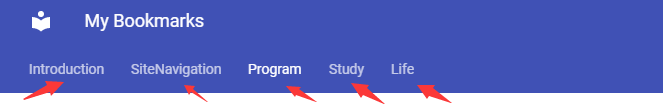
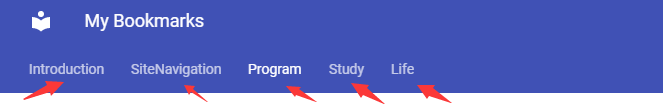
更改页面布局
参数配置如下,可以使最顶层的选项排序到上方
1
2
3
| theme:
features:
- navigation.tabs
|
如:

1
2
3
4
5
6
7
8
9
10
11
12
13
14
| nav:
- Introduction: 'index.md'
- SiteNavigation: 'https://TetsuOu.github.io/SiteNavigation/'
- Program:
- Android: 'Program/Android.md'
- C/C++: 'Program/C++.md'
- Java: 'Program/Java.md'
- Python: 'Program/Python.md'
- Windows: 'Program/Windows.md'
- Study:
- Language: 'Study/Language.md'
- Computer Science: 'Study/ComputerScience.md'
- Life:
- Growing: 'Life/Growing.md'
|
本地预览
即使用mkdocs serve
部署
这里选择将其部署到Github Pages。
除了之前介绍过的在本地使用MkDocs自带的gh-deploy命令进行部署外,还可以用Github Actions更为一劳永逸。
在项目根目录新建文件夹.github,再在其中新建子文件夹workflows,再进入该子文件夹新建文件ci.yml,即该文件最终目录为/.github/workflows/ci.yml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| name: ci
on:
push:
branches:
- master
- main
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-python@v2
with:
python-version: 3.x
- run: pip install mkdocs-material
- run: mkdocs gh-deploy --force
|
此后,只要向仓库提交更新,该Action就会对站点进行更新。
更多
还可以设置许多其他的选项,比如字体、颜色、右侧“Table of contens”所支持的目录级数等等,详见官网。