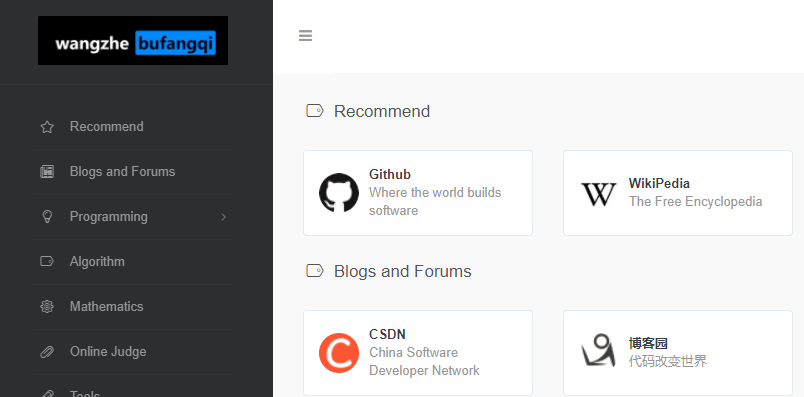
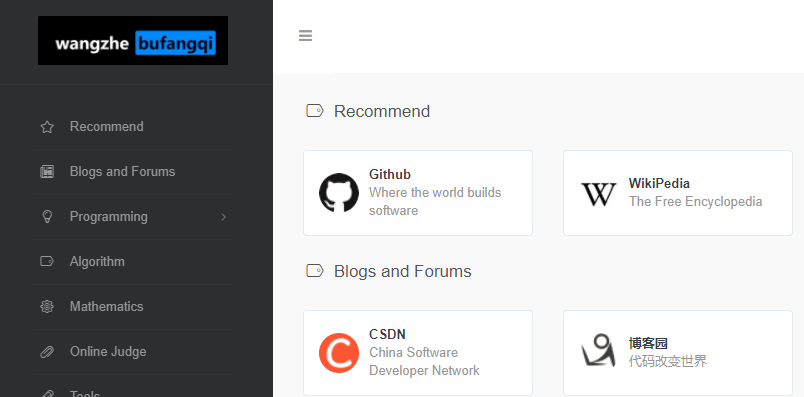
效果
https://TetsuOu.github.io/SiteNavigation/

官方地址
https://github.com/WebStackPage/WebStackPage.github.io
开始
官方地址给出了除静态托管方式以外的使用方式的链接。
目前我只试用了静态托管方式,那就是选择clone或fork之后,主要对index.html文件进行增删改,然后部署到Github Pages上。
可以用来熟悉前端语言。
注意事项
锚点设置
1
2
3
4
5
6
| <li>
<a href="#Recommended" class="smooth">
<i class="linecons-star"></i>
<span class="title">Recommended</span>
</a>
</li>
|

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <h4 class="text-gray"><i class="linecons-tag" style="margin-right: 7px;" id="Recommended"></i>Recommended</h4>
<div class="row">
<div class="col-sm-3">
<div class="xe-widget xe-conversations box2 label-info" onclick="window.open('https://www.wikipedia.org/', '_blank')" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="https://dribbble.com/">
<div class="xe-comment-entry">
<a class="xe-user-img">
<img data-src="../assets/images/logos/wekipedia.ico" class="lozad img-circle" width="40">
</a>
<div class="xe-comment">
<a href="#" class="xe-user-name overflowClip_1">
<strong>WikiPedia</strong>
</a>
<p class="overflowClip_2">自由的百科全书</p>
</div>
</div>
</div>
</div>
</div>
|
需要自己修改的就是 <i> 标签里的锚点、<img> 标签里的logo图片、onclick 属性里的网址、data-original-title 属性里的网址、<strong> 标签里的网站名称和 <p> 标签里的网站介绍。
标签设置
注意一行的标签设置的是4个。

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <h4 class="text-gray"><i class="linecons-tag" style="margin-right: 7px;" id="Recommended"></i>Recommended</h4>
<div class="row">
<div class="col-sm-3">
...
</div>
<div class="col-sm-3">
...
</div>
<div class="col-sm-3">
...
</div>
<div class="col-sm-3">
...
</div>
</div>
<div class="row"> <!-- 注意有多余4个标签时,要多起一个<div class="row"> -->
<div class="col-sm-3">
...
</div>
<div class="col-sm-3">
...
</div>
<div class="col-sm-3">
...
</div>
</div>
|
linecons
这里左侧的图标可以在assets\css\fonts\linecons\css\linecons-codes.css中查询支持的icon